Most of the text we type on a daily basis is something we have typed multiple times before. Filling out online registration forms, signing email messages, typing URLs in the address bar are just some of the repetitive tasks that can be automated. They usually require standard personal information such as first name, last name, address, phone, URL, etc.
Texter
We can increase our productivity by automating common text phrase typing. A nice little tool, favorite of lifehacker.com called “Texter” was designed specifically for that purpose. It runs in the background and monitors the keystrokes. A user creates shortcuts and associates a snippet and a trigger to it.
Once the shortcut is typed in and the trigger is pressed, the shortcut is replaced with the snippet. For instance, in the above example there is a “fn” shortcut that has “Slobodan” snippet and “tab” trigger associated with it. If I type “fn” in any window and press tab key the “fn” will be replaced by the snippet “Slobodan”.
As it can be seen from the above image, I have several shortcuts created for personal use and they are stored in the “Personal” tab. The “Blog” writing shortcuts are stored under the “Blog” tab. The tabs are called bundles and they can be exported and imported. This is very convenient when purpose specific bundles are created to be shared. Those who write a lot of HTML, CSS some other similar code can create their own bundle and share it with other developers.
This post is not meant to be the review of “Texter”. An in depth review can be found here. However, it is worth mentioning that “Texter” is much more powerful because it supports scripts as well as dictionaries for spelling auto correction. I personally do not use those features and therefore will not cover them now. I primarily use it for auto completion of common phrases and words. This has proven invaluable for Blog writing and filling out online registration forms. With few keystrokes only, I can fill out an entire registration form without having to worry about typos. It has been a huge time saver for me.
Visual Studio
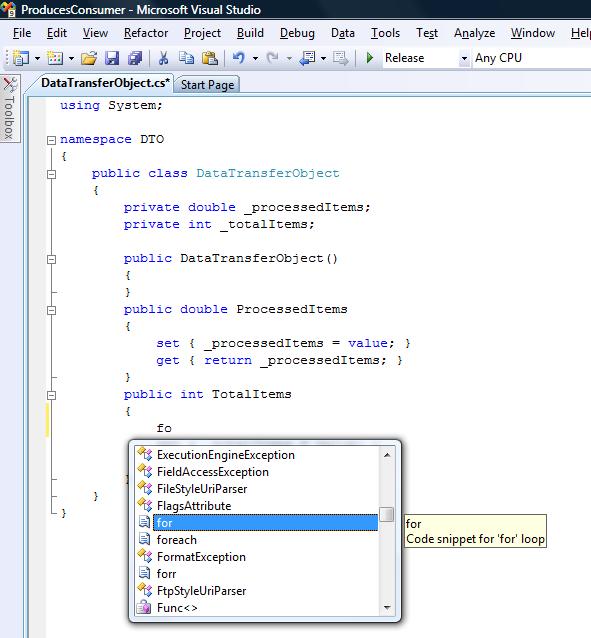
Repetitive typing is especially common during programming. Programming languages have a small set of reserved words and their constructs that must obey to strict rules in order to satisfy the language syntax and grammar. Some integrated development environments (IDE) such as Visual Studio provide a feature called code snippets. It allows a developer to type the first few letters of the reserved word until it is located in the intelisense. Setting the cursor on the shortcut word in the intelisense and hitting the tab key twice expands the code snippet. Visual Studio comes with several code snippets out of the box. Developers can create their own and add them by clicking Tools – > Code snippet manager. There is a code snippet for “for” loop. Its shortcut is “for”.
After hitting tab twice the shortcut would expand to following code:
It is obvious how easy and fast is to create syntactically correct for loop in C#. I am a big fan of code snippets because they reduce amount of typing and typo frequency.
Conclusion
It is a poor use of time to repetitively type the same words or phrases that can be automated with a very little extra effort. Visual Studio already provides code snippets out of the box. A more general purpose tool is “Texter”. It is the best tool for the task I have found.
Next week
In the next week’s post, “Input variable as working variable“, I will discuss few programming practices I adhere to.