The only constant in the tech universe is change. Our stars are tools, frameworks, platforms, programming languages, software development methodologies, practices, etc. New tech stars are born daily. Some live longer than others. Eventually, they all burn out. How does a technologist stay current in the rapidly changing tech universe? This is the question I have been asked a lot.
In the context of this post “a change” means any change in state of the aforementioned stars. For instance, a new star (process, tool, and others) is created, becomes popular, seizes to be popular, loses support, gets funding…
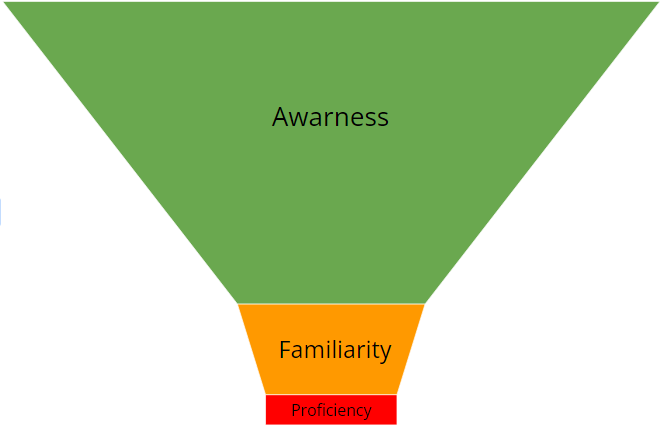
The change funnel
Over time we become aware of lots of changes, but we only become proficient in few. This is the change funnel.

Awareness – become aware of a star state change. For instance, learn about a new tool, deprecation of a product…
Familiarity – understand the pros/cons of the star. One pro-actively seeks information about the star.
Proficiency – use it actively in a project.
In this post I’m going to focus on the Awareness stage from personal perspective. There are two aspects to it:
- The What – the kind of information I consume.
- The How – the system I use to consume the information.
The What
The goal is to absorb all the daily tech industry changes. Since that is unreasonable, I optimize for the topics that matter to me. They fluctuate as my career evolves. My current interests are slightly different today than they were a year ago. They will likely be different in a year as well. These are the topics I follow today:
- Software architecture
- JavaScript ecosystem (JavaScript language, bundlers, transpilres, package managers, typescript, frameworks)
- Web ecosystem (CSS, HTML, browsers)
- .NET ecosystem
- Windows platform
- React Native
- Azure
- Tech news (general news about tech companies, startups, products)
- Software development practices/methodologies
- UI design
Constraining myself with topics makes it more manageable to consume the information. However, it is not enough.
The How
A well-designed system allows me to consume the topics daily without getting overwhelmed, stressed out, and eventually burning out. I optimize for:
- Maximum time for consuming the information
- Minimum number of different tools (digital and physical) used for consuming the information
- Minimum tool overhead cost
- Minimum overhead cost for engaging with the information source
Maximum time for consuming the information
This optimization is the hardest one to make. It fluctuates frequently due to various factors including the ones beyond my control. I have been making intentional changes in my life to cut out distractions that provide little to no value and make space for the ones that do. These are changes I have made over the years:
- No social media except for twitter which I use exclusively for professional purposes no more than 15 minutes per day.
- No TV (YouTube and similar services). This one I have relaxed a bit recently to support family life. TV on weekend evenings only.
- Limit non-tech news to 30 min per day
- Multitask whenever the main activity does not demand active listening or thinking. Appropriate activities include driving a car, doing chores, walking, washing dishes, preparing meals, eating, and others.
Minimum number of different tools used for consuming the information
Digital and physical tools enable me to consume the information. Keeping the number of tools to a minimum reduces the cognitive load multiplied by each tool. Ideally, there is a single tool per information source. If I do have multiple tools for the same source, they should be in sync. This is important so that the same information is not presented even after it has already been consumed in another tool earlier. I have used variety of tools over the years and every once in a while, I find a replacement. I continue to experiment with new ones and replace the existing ones as I discover better alternatives. My tools of choice are:
- Wired earphones (great for bed)
- Wireless over the ear headphones (great for travel and noisy environments)
- Car entertainment system
- RSS reader (web and mobile app)
- Email client (web and mobile app)
- Podcast client (mobile app)
- Twitter client (web and mobile app)
- Browser (desktop and mobile app)
Minimum tool overhead cost
The tool overhead cost involves the cost of acquiring it, onboarding, maintaining it, and offboarding to a different one. Either one of the costs can be a deal breaker. Offboarding – how easy is it to move my data to another tool is often overlooked.
The high maintenance cost commonly leads to the tool abandonment. The cost manifests itself in bugs, loss of information, resetting of selected preferences, and other bugs. Before adding a tool to my portfolio, I ask myself does the benefit outweigh the overhead cost?
Minimum overhead cost for engaging with the information source
The cost of engaging with the source is reverse proportional to the frequency I consume the source. For instance, let’s say there is a source, a website, I like to check for a JavaScript tip of the day. In order to see the tip, I need to open the browser and then type the website URL. Once the web page loads, I need to click on the link that takes me to the tip of the day page. The chances are I will not want to do it every day as it adds too much friction. Alternatively, consider the scenario where the same tip arrives to my mailbox. I only need to open the message to see it clearly presented without any distractions. It is only one click away (assuming I open the email client for other reasons). The key to getting this right is finding the tool that minimizes the friction. This is what has been working for me:
- Website content -> RSS reader (Feedly web and mobile)
- Newsletters -> Email client (Gmail web and mobile])
- Podcasts -> Podcast client (PocketCasts mobile), wired earphones (Pixel earbuds) and wireless headphones (Jabra Elite 85H), car entertainment system.
- Twitter -> Twitter client (web and mobile)
Using an RSS reader
RSS reader of choice is Feedly due to its easy and comprehensive customization, web and mobile support, and ability to onboard from Google Reader (long time ago). Feedly allows me to subscribe to any website updates and tag the source, so it appears in one or more folders. This is great for organizing sources into topics. It lets me easily consume the information around a particular topic. The main screen narrows the topics even more by displaying articles from the favorite sources only. I favorite the sources I aspire to read daily. They automatically show up on the main screen. I can quickly scroll through all the articles which let me consume a large number of articles effortlessly in short amount of time. The rest of 50+ sources I’m subscribed to I consume occasionally by visiting the topic folder.
My favorite subscriptions:

|
Azure DevOps Blog
Microsoft |
DevOps, Git, and Agile updates from the team building Azure DevOps |

|
.NET Web Development and Tools Blog
Microsoft |
Free. Cross-platform. Open source. A developer platform for building all your apps. |

|
Node.js Blog
OpenJS Foundation |
NodeJS news and release updates. |

|
The GitHub Blog
GitHub |
A blog for developers covering techniques, technical guides, and the latest product innovations coming from GitHub. |

|
The Morning Brew
Chris Alcock |
Curated aggregator of .NET and web content. |

|
{Callstack} Blog
Callstack |
React Native resource. |

|
React
Meta |
Official React blog. |

|
React Native Blog
Meta |
Official React Native blog. |

|
React Native for Windows + macOS Blog
Microsoft |
React Native for Windows + macOS Blog |

|
The NuGet Blog
Microsoft |
The latest news, updates, and insights from the NuGet team |

|
Babel Blog
Babel |
The latest news, updates, and insights from the Babel team |

|
ESLint Blog
OpenJS Foundation |
The latest ESLint news, case studies, tutorials, and resources. |

|
Jest Blog
Meta |
The latest news, updates, and insights from the Jest team |
Using an email client
Email is a terrific way to consume curated content. I subscribe to a few newsletters around topics of interest. The newsletters provide curated list of articles around the topics. This is a neat trick of letting others do the demanding work of discovery for me to bubble up what matters. In the email client I skim through the articles as they usually only contain summaries. When I find an interesting one, I star/favorite the email message, so it does not get lost in the sea of messages. At the same time if I am on the phone reading it, I open the article in the browser. I do this regardless of whether I plan to read it right away or not. I rely on the browser open tabs for managing my ToRead list. Once I finish reading the article, I close the browser tab. I never have any open tabs that do not require attention. These newsletters land into my inbox regularly:
- React Native by Infinite Red. Staying informed on the React Native ecosystem.
- Vanilla JavaScript by Chris Ferdinandi. Daily plain JavaScript tips.
- Bytes by Tyler from ui.dev. Staying informed on the JavaScript ecosystem has never been so entertaining.
- React Native Now. Handpicked the best React Native news, tutorials, libraries, articles, and videos compiled from around the web.
- Ardalis developer tips by Steve Smith. Developer tech and leadership tips.

My favorite use of email is subscribing to Open-Source projects in GitHub. One can subscribe to Issues, so any change is delivered to your inbox. Another option is to Watch the repository for specific custom defined activity. I use both features heavily to keep up with project releases, security updates, and issue resolutions.
Using a podcast client
Podcasts provide a unique value as they are the only medium that can be used in concert with another activity. For instance, one can be doing chores and listening to podcasts at the same time. The selection of shows available is vast, covering a wide variety of topics. I subscribe to 30+ shows. A powerful podcast client enables me to manage them and have the latest episodes ready for listening whenever I want, even when offline. I classify podcasts into 3 playlists: Daily, Weekly, Someday. As the name suggests for the Daily ones, I listen to them first, every day. Once I go through all of them, I tackle the Weekly ones next. Someday ones I checkout from time to time to see if there are any interesting subjects or just to change the daily routine and mix things up.
The podcast management is all hands off. Shows are downloaded, placed into the correct playlist, queued up for listening, and deleted after listening automatically. The client app manages it all. Unlike other methods, this one requires physical hardware, headphones, and a car entertainment system. Turning on the headphones and pressing the play button starts the playback. Turning off the headphones pauses the playback. Similarly, turning on the car and switching to Bluetooth (if not already selected) starts the playback. Turning the car off pauses the playback. Of course, the playback can only start if the app was already running in either case. Otherwise, one would need to launch the app, select the playlist, and hit play. This enables frictionless listening but does not help me with consuming considerable number episodes in the finite amount of time I have.
Luckily, the app has nifty global and show’s specific settings to facilitate that faster consumption. When subscribing to a show I optimize listening like this:
- Skip forward 30 seconds. Since most episodes start with ads, I skip the first 30 (or whatever number is appropriate) seconds.
- Skip the last 10 seconds. Since most episodes end with adds, I skip the last 10 (or whatever number is appropriate) seconds.
Apart from show specific tweaks, I also have made few global ones:
- Trim silence. This removes silence from episodes.
- Listening speed 1.8x. This is the playback speed applied to all shows. I only wish this setting was local to each show instead of being a global one.
According to PocketCasts since November 12, 2017, I have spent 114 days and 10 hours listening. Without any optimizations I would have spent 69% more time!
My favorite shows:

|
The .NET MAUI Podcast
Xamarin |
Keep up with the latest news in the world of mobile & desktop development with the official .NET MAUI podcast! Join your hosts Matt Soucoup and James Montemagno as they discuss the latest and greatest in native cross-platform mobile and desktop cloud development in .NET MAUI, Visual Studio, C#, F#, .NET, App Center, and Azure. |

|
.NET Rocks!
Carl Franklin and Richard Campbell |
.NET Rocks! is an Internet Audio Talk Show for Microsoft .NET Developers. |

|
Azure Friday
Scott Hanselman |
Join Scott Hanselman every Friday as he engages one-on-one with the engineers who build the services that power Microsoft Azure as they demo capabilities, answer Scott’s questions, and share their insights. |

|
Azure DevOps Podcast
Jeffrey Palermo |
The Azure DevOps Podcast is a show for developers and devops professionals shipping software using Microsoft technologies. Each show brings you hard-hitting interviews with industry experts innovating better methods and sharing success stories. Listen in to learn how to increase quality, ship quickly, and operate well. |

|
Behind The Tech with Kevin Scott
Microsoft |
Behind the Tech invites listeners to geek out with an amazing line-up of tech heroes, inventors and innovators. Microsoft CTO Kevin Scott takes tech enthusiasts behind-the-scenes to meet AI experts, computer scientists, authors, musicians, digital leaders, bioengineers and neuroscientists who have made discoveries, built tools, and literally helped make our modern world possible. |

|
GitHub
GitHub |
GitHub and OSS news. |

|
The Call Kent Podcast
Kent C. Dodds |
The Call Kent podcast is a regular podcast where you call in with a question and Kent answers. |

|
Clean Coders Podcast
Changelog Media |
A weekly discussion with the contributors and authors of courses at CleanCoders.com. |

|
Command Line Heroes
Red Hat |
Hear the epic true tales of how developers, programmers, hackers, geeks, and open source rebels are revolutionizing the technology landscape. Command Line Heroes is an award-winning podcast hosted by Saron Yitbarek and produced by Red Hat. |

|
Hanselminutes
Scott Hanselman |
Hanselminutes is Fresh Air for Developers. A weekly commute-time podcast that promotes fresh technology and fresh voices. Talk and Tech for Developers, Life-long Learners, and Technologists. |

|
Microsoft Mechanics Podcast
Microsoft Mechanics |
Made for tech enthusiasts and IT professionals. Expanded coverage of your favorite technologies across Microsoft; including Office, Azure, Windows and Data Platforms. We’ll even bring you broader topics such as device innovation with Surface, machine learning, and predictive analytics. |

|
Mind the Product
Mind the Product |
The Product Experience features conversations with the product people of the world, focusing on real insights of how to improve your product practice. |

|
JavaScript Jabber
devchat.tv |
A weekly discussion by top-end JavaScript developers on the technology and skills needed to level up on your JavaScript journey. |

|
The Vanilla JS Podcast
Chris Ferdinandi |
A show about JavaScript for people who hate the complexity of modern front‑end web development. |

|
Web Rush
Dan Wahlin, John Papa, Ward Bell, Craig Shoemaker |
Dive into JavaScript and Web development stories with hosts John Papa, Ward Bell, Craig Shoemaker, and Dan Wahlin. Web Rush is a weekly podcast where we tackle the challenges facing Web developers today and invite expert guests on the show to share their experience solving concrete problems while building real Web applications. |

|
JS Party
Changelog Media |
Your weekly celebration of JavaScript and the web. Topics discussed include the web platform (Chrome, Safari, Edge, Firefox, Brave, etc.), front-end frameworks (React, Ember, Angular, Vue, etc.), Node.js, web animation, SVG, robotics, IoT, and much more. If JavaScript and/or the web touch your life, this show’s for you. |

|
Changelog
Changelog Media |
Weekly shows about software development, developer culture, open source, building startups, artificial intelligence, shipping code to production, and the people involved. Yes, we focus on the people. Everything else is an implementation detail. |

|
React Round Up
Devchat.tv |
Stay current on the latest innovations and technologies in the React community by listening to our panel of React and Web Development Experts. |

|
React Native Radio
Infinite Red |
Exploring React Native Together. |

|
The React Native Show Podcast
Callstack |
Discusses the most intriguing and relevant aspects of React Native and its ecosystem. |

|
RunAs Radio
Richard Campbell |
RunAs Radio is a weekly Internet Audio Talk Show for IT Professionals working with Microsoft products. |

|
Security Now
TWiT |
Steve Gibson, the man who coined the term spyware and created the first anti-spyware program, creator of SpinRite and ShieldsUP, discusses the hot topics in security today with Leo Laporte. |

|
CaSE: Conversations about Software Engineering
CaSE Podcast Team |
Conversations about Software Engineering (CaSE) is an interview podcast for software developers and architects about Software Engineering and related topics. |

|
Software Engineering Radio
se-radio@computer.org |
Software Engineering Radio is a podcast targeted at the professional software developer. SE Radio covers all topics software engineering. Episodes are either tutorials on a specific topic, or an interview with a well-known character from the software engineering world. |

|
Software Engineering Unlocked
Michaela Greiler |
In this show, I open you the doors to companies and thought leaders around the world. With my guests, I discuss software engineering best practices and pitfalls, and how they strive to build software people love. |

|
Weekly Dev Tips
Steve Smith (@ardalis) |
Offers a variety of technical and career tips for software developers. Each tip is quick and to the point, describing a problem and one or more ways to solve that problem. |

|
YapCast
Jesse Liberty |
Programmers talking with programmers about Windows and Best Practices, as well as all things Geek. |

|
Herding Code
Herding Code |
A weekly discussion featuring K. Scott Allen (odetocode.com), Kevin Dente, Scott Koon (lazycoder.com), and Jon Galloway. |

|
Windows Developer
Microsoft |
Everything you need to know to develop great apps, games and other experiences for Windows on PCs, phones, IoT, Xbox & HoloLens. wndw.ms/dev |

|
Windows Weekly
TWiT |
A weekly look at all things Microsoft, including Windows, Office, Xbox, and more, from two of the foremost Windows watchers in the world, Paul Thurrott of Thurrott.com and Mary Jo Foley of All About Microsoft. |

|
WorkLab
Microsoft |
Everything we thought we knew about work—where we do it, when we do it, how we do it—has been turned on its head. Where is it all going, and is there a map to get us there? WorkLab is a new podcast from Microsoft that taps into data and research to guide you on the road ahead. |

|
This Week in Google
TWiT |
Leo Laporte, Jeff Jarvis, Stacey Higginbotham, Ant Pruitt, and their guests talk about the latest Google and cloud computing news. |

|
Tech News Weekly
TWiT |
Tech News Weekly brings you interviews from tech journalists who make or break the top stories of the week. Jason and Mikah give you more context and perspective, with an in-depth look at the fast-paced world of technology and how it is changing our lives. |

|
Techmeme Ride Home
Ride Home Media |
The day’s tech news, every day at 5pm. From Techmeme.com, Silicon Valley’s most-read news source. 15 minutes and you’re up to date. |
Conclusion
I stay current in the rapidly changing tech universe by continuously adapting the what and the how. The search and discovery of new quality sources never ends. Throughout my career it has shown me the doors I have never even known existed. They have shaped my perspectives and even defined my career path.
Consuming all the information is only possible with an efficient system – the how. I am continuously adapting it to fit my lifestyle and improving it to more efficiently stay abreast with the ever-increasing pace of change.