It has been a while since my last blog post. As is customary these days, I blame it on COVID 😃. I have been busy with some interesting projects involving React Native on mobile and more recently on Windows. React Native is an extension of ReactJS with a moto “Learn once, write everywhere”. In theory, ReactJS developers can easily get started and be productive writing cross platform mobile and desktop apps. Practice might be a bit more nuanced which is a topic for another blog post.
Android and iOS platforms are part of React Native Core which is maintained by Meta. Windows and macOS are extensions of it and maintained by Microsoft. It is safe to say that Microsoft is all in on React Native across all the platforms, mobile and desktop.

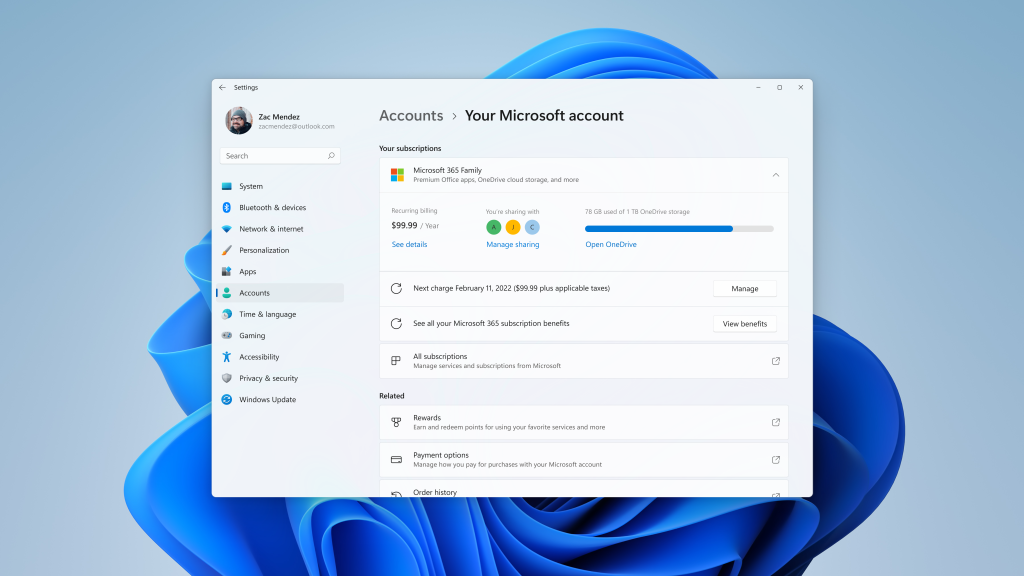
Chances are that the device you are using right now to read this blog post is using React Native in at least one of the apps created by Microsoft. Even the Windows Settings app with high performance and UX fidelity bar uses React Native.

It is a testament to the maturity and quality of React Native as a cross platform technology.
Recently, my colleagues Steven, Shiven, and I shared the details of how we at Microsoft are betting big on React Native to target billions of users across its product portfolio. How did we manage to scale React Native you ask? Check out Adam’s talk “Changing React Native… from within!” to find out. I would also recommend checking out other talks at React Native EU 2022. In particular Bringing the New React Native Architecture to the OSS community by Nicola Corti from Meta.
When major companies collaborate and especially when they do it in the open the entire industry benefits. That is a game changer for mobile and desktop app development.